基础知识【H5新增知识1】
本文共 4076 字,大约阅读时间需要 13 分钟。
<!DOCTYPE> 该标签告知浏览器文档所使用的 HTML 规范(版本声明)
新增标签
video
autoplay autoplay 如果出现该属性,则视频在就绪后马上播放。controls controls 如果出现该属性,则向用户显示控件,比如播放按钮。height pixels 设置视频播放器的高度。loop loop 如果出现该属性,则当媒介文件完成播放后再次开始播放。preload preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。src url 要播放的视频的 URL。width pixels 设置视频播放器的宽度。audio
autoplay autoplay 如果出现该属性,则音频在就绪后马上播放。controls controls 如果出现该属性,则向用户显示控件,比如播放按钮。loop loop 如果出现该属性,则每当音频结束时重新开始播放。preload preload 如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。src url 要播放的音频的 URL。<-section>定义区域<-/section>
<-article> 定义文章<-/article>
<-nav> 定义导航栏 <-/nav>
<-header> 定义页面的头部 页眉<-/header>
<-aside> 定义其所处内容之外的内容 侧边<-/aside>
<-br/>换行
<-hr/>分割线
&-nbsp一个空格
因为文章原因所以标签实际不包含 - 只有字母
定义列表(一般用于内容解释)
<dl> <dt>子曰:“巧言令色,鲜矣仁!”</dt> <dd>孔子说:“花言巧语,装出和颜悦色的样子,这种人的仁心就很少了。”</dd> <dt>季</dt> <dd>1、兄弟排行次序最小的:季弟(小弟).季父(小叔叔)</dd> <dd>2、三个月为一季,一年分春夏秋冬四季</dd> </dl>- 子曰:“巧言令色,鲜矣仁!”
- 孔子说:“花言巧语,装出和颜悦色的样子,这种人的仁心就很少了。” 季
- 1、兄弟排行次序最小的:季弟(小弟).季父(小叔叔)
- 2、三个月为一季,一年分春夏秋冬四季
预格式文本标签
<pre>1、这是一沟绝望的死水2、清风吹不起半点漪沦3、不如多扔些破铜烂铁4、爽性泼它的剩菜残羹</pre>1、这是一沟绝望的死水2、清风吹不起半点漪沦3、不如多扔些破铜烂铁4、爽性泼它的剩菜残羹
非主体结构标签
<-datalist> 标签定义选项列表。
<input type="text" list="taglist" /><datalist id="taglist"><option>苹果</option><option>橘子</option><option>西红柿</option></datalist>details标签定义文档细节
<details><summary>Copyright 2011.</summary><p>All pages and graphics on this web site are the property of W3School.</p></details>
menu标签定义列表
<menu> <li>home</li> <li>home</li> <li>home</li></menu>address地址标签
<address>Written by <a href="mailto:webmaster@example.com">Donald Duck</a>.<br> Visit us at:<br>Example.com<br>Box 564, Disneyland<br>USA</address>Visit us at:
Example.com
Box 564, Disneyland
USA
progress进度条标签
value是内容所占 max是总值
mark高亮显示
中国人民最伟大
time标签定义日期或时间,或者两者
我们在每天早上 开始营业。
新增表单元素
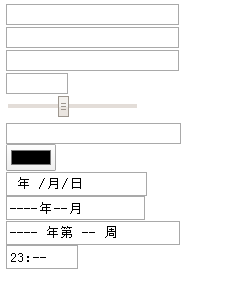
<input type="email" /><input type="url" /><input type="tel" /><input type="number" min="1" max="20" step="4" />min最小值 max最大值 step每次增加多少<input type="range" min="1" max="20" step="4" /><input type="search" /><input type="color" /><input type="date" /><input type="month" /><input type="week" /><input type="time" />
新增input属性
用户输入自动完成功能
<form autocompelete="on"><input type="text" list="citylist" /><datalist id="citylist"> <option>BeiJing</option> <option>QingDao</option> <option>QingZhou</option> <option>QingHai</option></datalist></form>
页面加载的时候获取焦点
<input type="text" autofocus="autofocus" />form外也可以做数据提交
<form action="" method="get" id="form1"></form><input type="text" name="address1" form="form1" />form内的内容也可以改action地址
<form action="1.aspx"> <input type="submit" value="提交" formaction="2.aspx" /></form>3.9.5 file可以支持多文件上传了
**<input type="file" name="img" multiple="multiple" />** 支持自定义验证功能了
支持自定义验证功能了
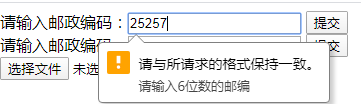
<form action="1.aspx"> 请输入邮政编码:<input type="text" pattern="[0-9]{6}" title="请输入6位数的邮编" /> <input type="submit" /></form>
新增默认内容提示了
<input type="text" placeholder="请输入用户名"/>新增不能为空属性
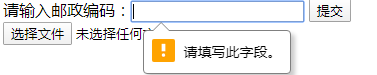
<form action="1.aspx"> 请输入邮政编码:<input type="text" required="required" /> <input type="submit" /></form>
新增全局属性
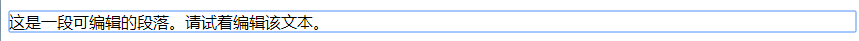
contenteditable 属性规定是否可编辑元素的内容。
<p contenteditable="true">这是一段可编辑的段落。请试着编辑该文本。</p>
hidden 属性规定对元素进行隐藏。
<p hidden="hidden">这是一段隐藏的段落。</p><p>这是一段可见的段落。</p>tabindex 属性规定当使用 “tab” 键进行导航时元素的顺序。
<a href="http://www.w3school.com.cn/" tabindex="2">W3School</a><br /><a href="http://www.google.com/" tabindex="1">Google</a><br /><a href="http://www.microsoft.com/" tabindex="3">Microsoft</a>其他属性
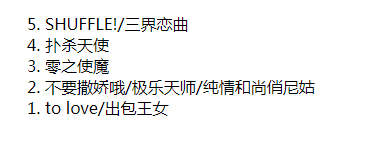
ol的reversed属性对列表顺序进行降序
<ol reversed start="5" > <li>SHUFFLE!/三界恋曲</li> <li>扑杀天使</li> <li>零之使魔</li> <li>不要撒娇哦/极乐天师/纯情和尚俏尼姑</li> <li>to love/出包王女</li></ol>
js的async 属性规定一旦脚本可用,则会异步执行。
<p id="p1">Hello World!</p><script type="text/javascript" src="/example/html5/demo_async.js" async="async"></script>
js的defer 属性规定当页面已完成加载后,才会执行脚本。
<script type="text/javascript" src="/example/html5/demo_defer.js" defer="defer"></script><p>上面的脚本从下面的段落请求信息。通常,这是不可能的,因为脚本在段落加载之前已经执行了。</p><p id="p1">Hello World!</p><p>不过,defer 属性规定脚本稍后执行。这样脚本就可以从段落中请求信息了。</p>进度条标签
**<progress value="33" max="100"></progress>**跑马灯标签
跑马灯效果标签 <marquee direction="up" ></marquee>转载地址:http://xzij.baihongyu.com/
你可能感兴趣的文章
Network Dissection:Quantifying Interpretability of Deep Visual Representations(深层视觉表征的量化解释)
查看>>
Network Sniffer and Connection Analyzer
查看>>
NFS共享文件系统搭建
查看>>
ng 指令的自定义、使用
查看>>
nginx + etcd 动态负载均衡实践(二)—— 组件安装
查看>>
Nginx + uWSGI + Flask + Vhost
查看>>
Nginx Location配置总结
查看>>
Nginx 动静分离与负载均衡的实现
查看>>
Nginx 反向代理解决跨域问题
查看>>
Nginx 反向代理配置去除前缀
查看>>
nginx 后端获取真实ip
查看>>
Nginx 学习总结(17)—— 8 个免费开源 Nginx 管理系统,轻松管理 Nginx 站点配置
查看>>
nginx 常用配置记录
查看>>
Nginx 我们必须知道的那些事
查看>>
Nginx 的 proxy_pass 使用简介
查看>>
Nginx 的配置文件中的 keepalive 介绍
查看>>
nginx 配置 单页面应用的解决方案
查看>>
nginx 配置~~~本身就是一个静态资源的服务器
查看>>
Nginx下配置codeigniter框架方法
查看>>
nginx添加模块与https支持
查看>>